Content Row Basics
Content Row
The final and most complex section is called “Content Row”. It is here that the user determines the layout and content of the main section of the page. A Content Row is a chunk of text and images.
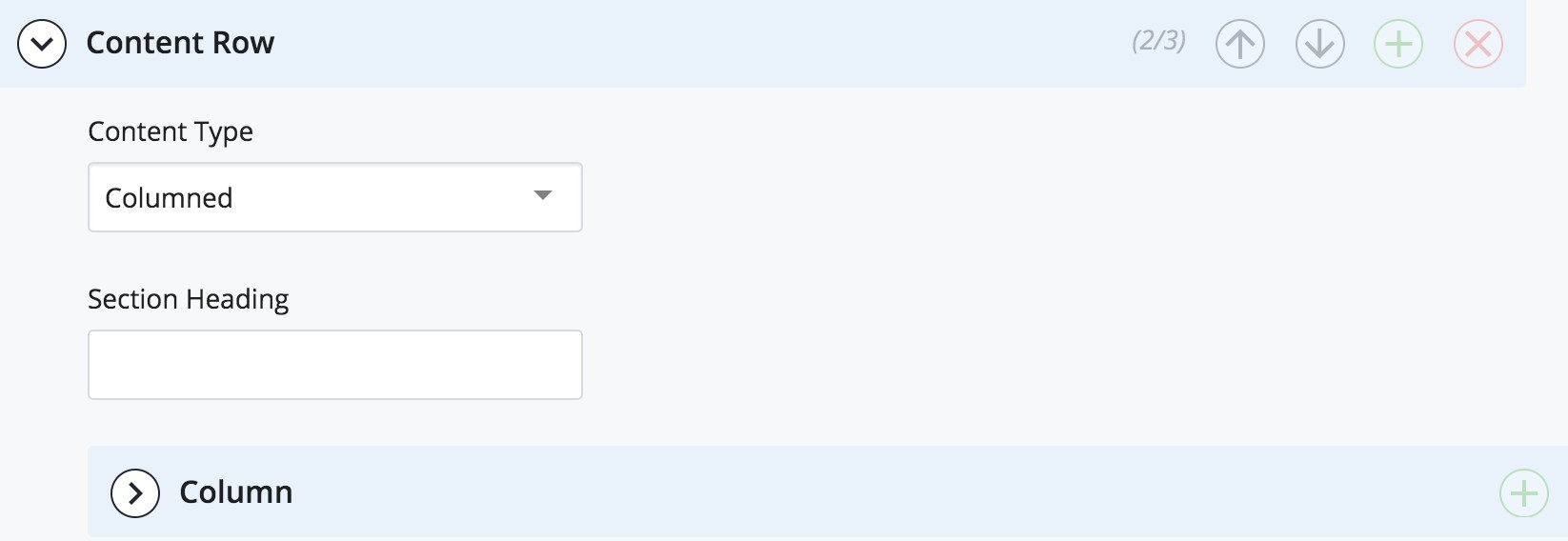
You can add multiple Content Rows if you mouse over the upper right of this field and click on the plus sign.
![]()
If there are multiple Content Rows, you can re-order them with the up and down arrows that appear in the same area.
Each Content Row can have its own formatting so there can be considerable customization of page views.
Let’s open the Content Row and observe our options.

The section heading is an <h1> heading type. This is important in ensuring that the content within the page continues in an appropriate outline style to maintain accessibility. Headings within each content row will likely have <h2> heading types.
Within a Content Row, there are several layout options. This allows each page created to have great flexibility.
Example of Section Heading <h1> for 1 column
This column is on page, default size, 1 column wide.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Example of Section Heading <h1> for 2 column
First Column, on page, default size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Second Column, on page, default size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Example of Section Heading <h1> for 3 column
First Column, on page, default size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Second Column, on page, default size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Third Column, on page, default size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Example of Section Heading <h1> for 2 column variable size
First Column, on page, narrow size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.
Second Column, on page, wide size.
Blah, blah. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vel magna sed ex luctus convallis. Donec eget auctor ex. Curabitur quis tincidunt nisi, luctus placerat lorem. Fusce consectetur purus felis, eu venenatis nulla finibus id. Fusce accumsan nec orci a lobortis. Fusce vulputate nisl in velit molestie faucibus. Ut vel semper ante. Suspendisse ullamcorper non tellus eget varius. Vivamus tincidunt leo felis, et accumsan augue tristique ut. Morbi aliquet, orci ut tincidunt lacinia, tortor massa tempor neque, convallis varius eros arcu ac ex. In hac habitasse platea dictumst. Donec pulvinar mattis dui commodo bibendum. Duis eu diam vel dolor rutrum blandit. Cras malesuada odio turpis, a posuere leo commodo sed. Vestibulum consequat, enim id dignissim mattis, augue nulla lacinia dolor, et auctor ipsum massa fringilla urna.