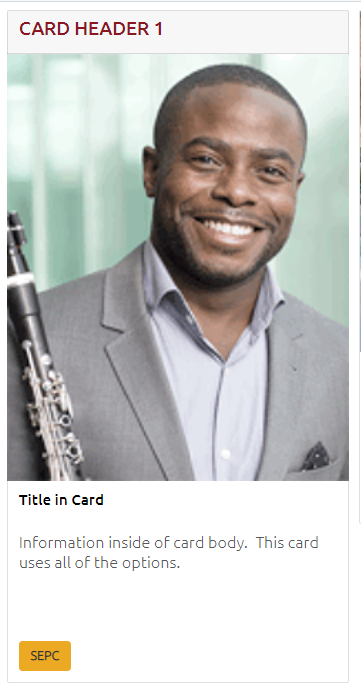
Card header

Card Body Title
Text within the body of the card. The button is linked to the main cascade user manual page.
Example ButtonA card is a small “card like” group of information.

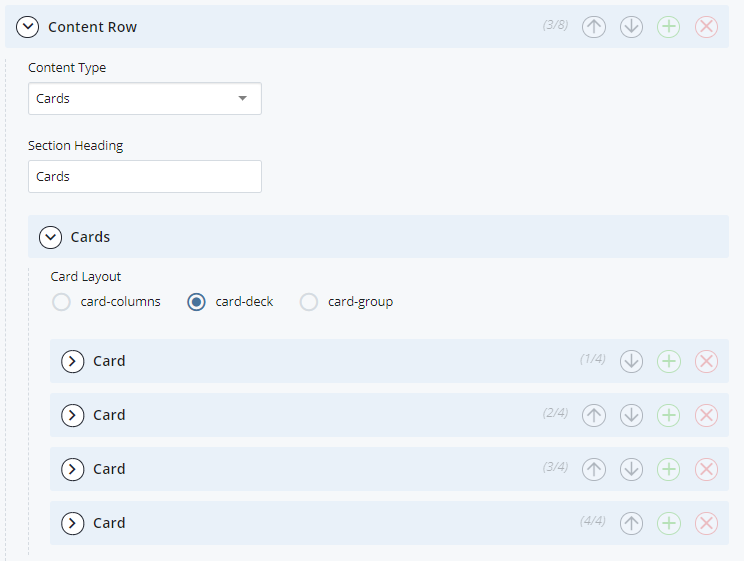
There are three card layouts to select: Card Columns, Card Group, or Card Deck.
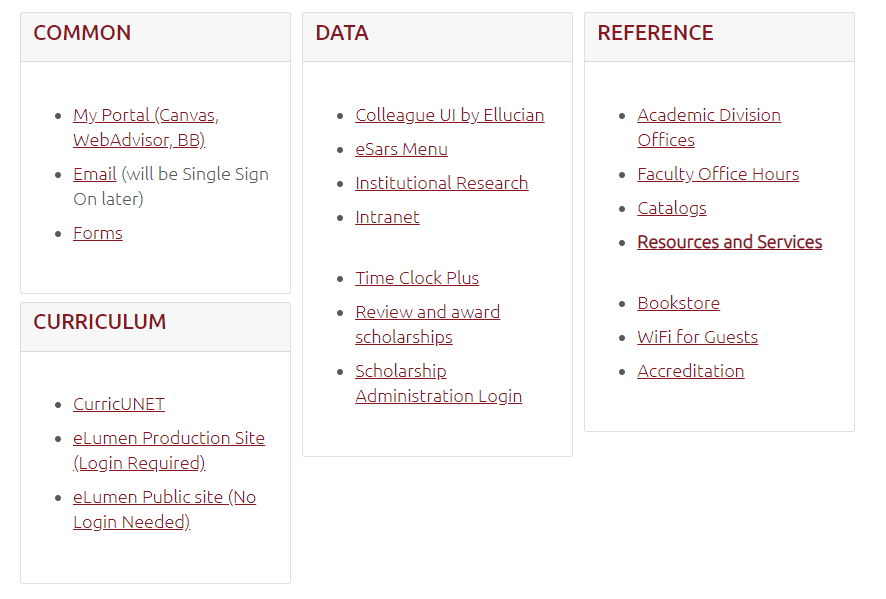
This layout allows for an unlimited number of cards. The cards resize (like on Pinterest).

In the Card Group layout, the cards are the same size and are attached to one another.
The layout is limited to 3 for 4 cards. Otherwise each card will be too small. Also the presence of a side menu reduces the area for the cards.

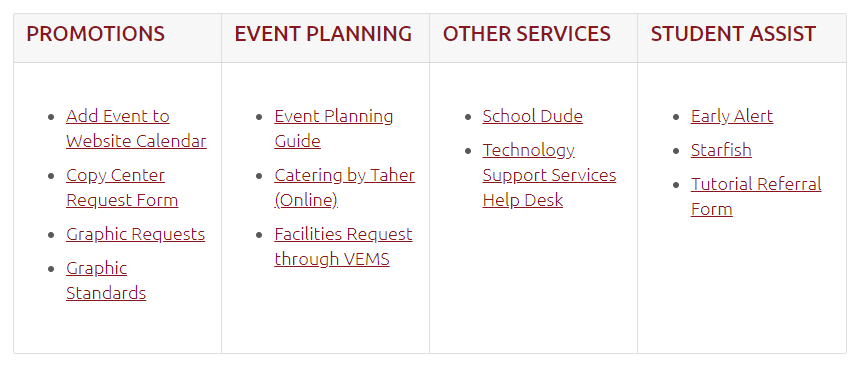
In the Card Group layout, the cards are the same size but are not attached to one another.
The layout is limited to 3 for 4 cards. Otherwise each card will be too small. Also the presence of a side menu reduces the area for the cards.

The form lets you select the layout and the number of cards.

First select the layout for the cards. Each card shows as a row.You can rearrange the cards by using the arrows. The red X will delete the card. The green + adds a new card.
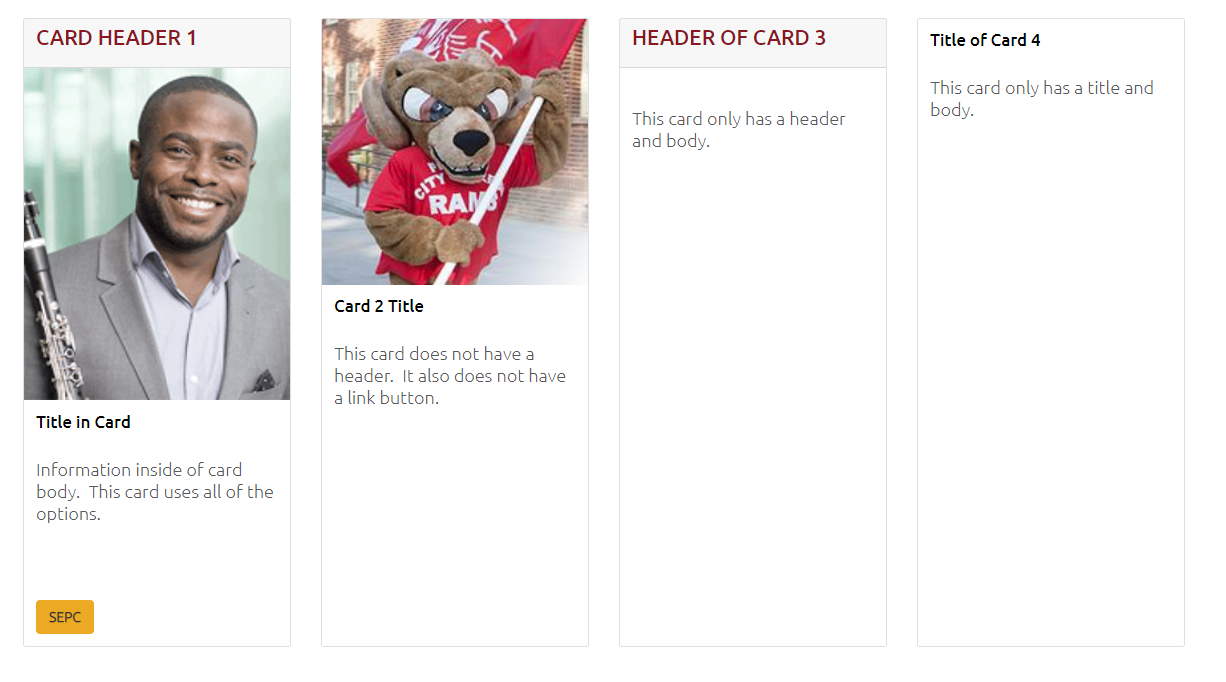
The Section heading is a "heading 1". The card header is for looks and appears in the top banner of the card.
You may use the parts of the card that you need. No section is required. However, if you add an image, than you must provide alternative text for the image.
The title is bold at the top of the body text.
The image shows at the top of the card above the body text.
The button text will be in a button format. Be careful of the length of the text for the button. It can extend over the side of the card. It does not wrap.
Note: The text for the button will not show if you do not provide a link for the button.

Text within the body of the card. The button is linked to the main cascade user manual page.
Example Button