Content Row: Columns
How Many Columns
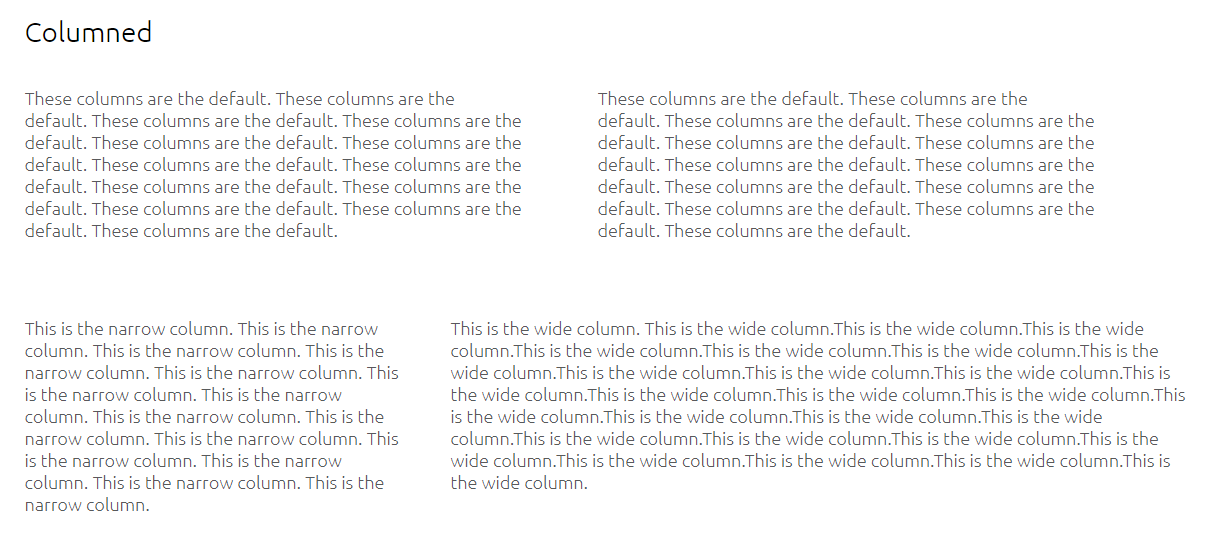
The ‘Columned’ Content Type displays text in one, two or three columns. Two columns if the side menu will show. Up to three columns if full width.

Column Width
You can select that the columns be evenly sized width (default) or one narrow and the other wide (works best with two columns).

The uneven columns works well when using responsive photos in one of the columns.
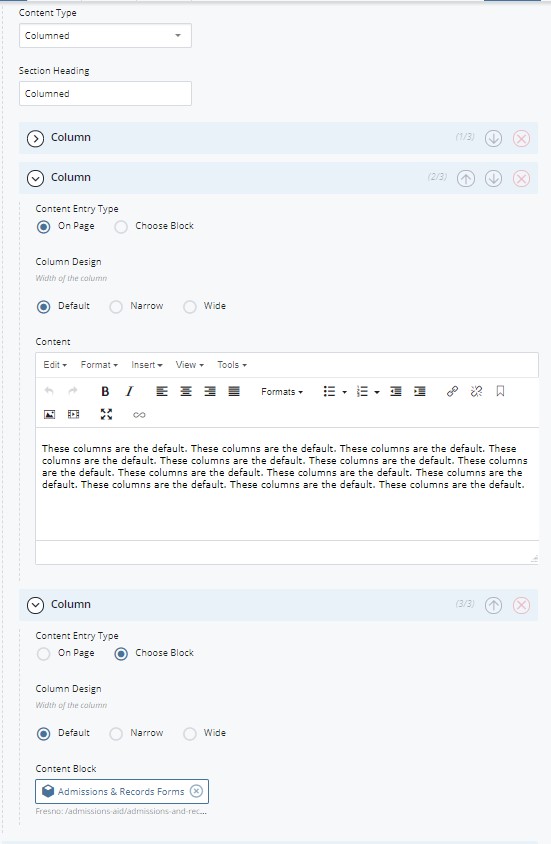
The example form below shows a format that provides for the display of text in three columns. (The number of “Columns” we add determines the number of columns displayed (three maximum)).

Content Choice: "On Page" or "Choose Block"
We can add content to a Column in two ways: On Page or Block
In the second Column above, there is a WYSIWYG editor just as we saw in the Accordion Tabs. The WYSIWYG editor shows when the “On Page” option is selected. This means you need to enter the information on this page.
Alternatively, if under the “Content Entry Type” field, we click on “Choose Block”, we must select a Block of pre-existing text. Blocks are previously created content that can be published on multiple pages. To update the content, update the block and all areas where the block is included will have the new content.
Column Design: "Default", "Narrow", or "Wide"
This is where you select the Column Width.
The choices are: default (even), wide, or narrow. Consider how this will affect all of the columns when selecting. If in doubt, select "default".
If having three columns, choose "default".
If having two columns, it depends on the content. Either make both columns "default", or make one column "wide" and the other column "narrow". This wide/narrow option is useful for providing text next to an image.
Images
If inserting an image into one of the columns, be sure to apply the class of "img-responsive" to the image.
Video
Add a comment to the workflow that a video has been added. The video must be made responsive and be accessible.