Heading Example
Example of text that tells the purpose of the link is added to the description.
Link List provides exactly what it says – a list of links. However, these are not simple blue-underlined text; rather each link includes an image, title, text, and link text. Here is the view:


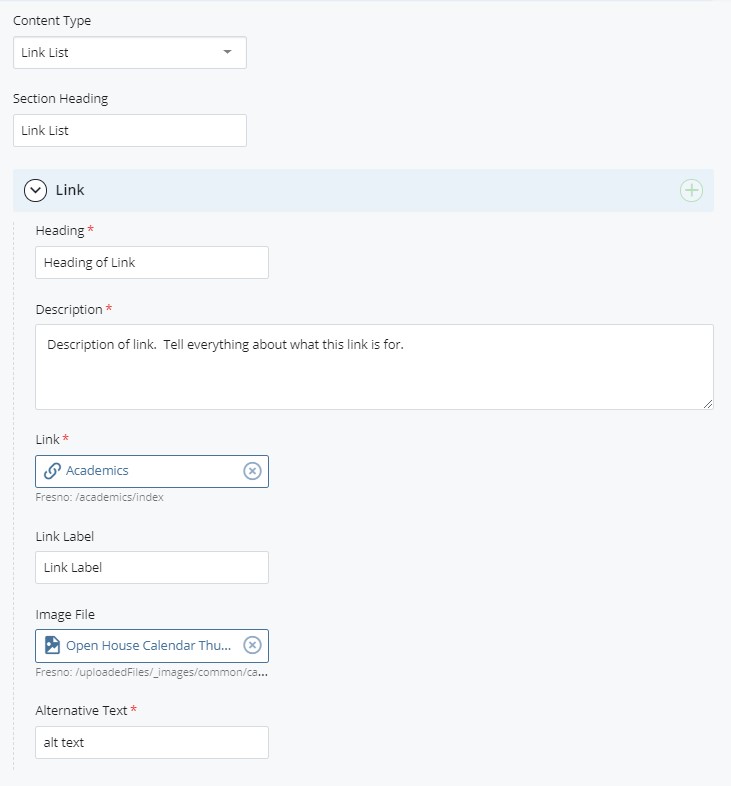
Provide an optional title for the link list section. This will appear above the group of links. It will be a <heading 1>.
The title for the link topic will show as the campus color. It is a <heading 2>. This should provide the name of the link. It should have meaning.
In the description you can clarify what is the link's purpose and provide a reason a person would select this link.
Use the selector to choose a file, a page or an external link. For more details on using go to the guide on the WYSIWYG editor.
This is the underlined link at the bottom. Use this label and a second title to help clarify what the link is about.
Choose a related image. If you have had an image created through the graphics department, you may search for a suitable existing link (link-thumbnail) or leave it blank. If left blank, the default library image will be used automatically.
This is a required field. Provide a clear description of the image file that pertains to "why" you are using the image. The default alt text will be "Fresno City College" as a description of the default campus building.
Example of text that tells the purpose of the link is added to the description.